SVG Logo for Your Website
Web & Design Services will create a new logo or replicate your existing logo as a Scalable Vector Graphic (SVG).
As technology advances, be sure that your business is up to the task.
What does that even mean?
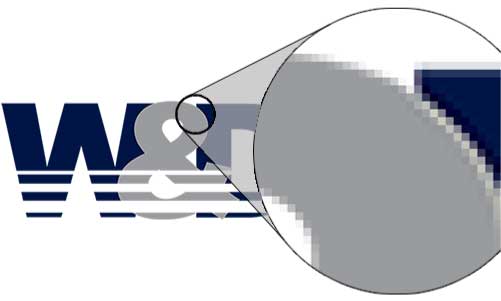
In graphic design, there are two types of images – raster and vector images. Raster images are composed of individual pixels – ‘dots’ – for instance, a photograph. Surely, you are already familiar with existing formats like jpg, bmp, gif, or png. When you zoom in on these images, these pixels are visible. No matter what steps are taken, you cannot create more ‘dots’ to make it a better picture.
Vector images, on the other hand, are created using a mathematical equation each time that the image is produced. Since the image is generated from a formula, if you were to zoom in (no matter how close) the image still looks just as good. In other words, whether your logo is being used as a small image on a website or encompasses an entire billboard, it will still have the same clean, crisp lines that are required.
Raster Image Explained

In the past, raster images were “good enough”. The optical resolution of a computer or a cell phone was not what it is today and a low-res image would suffice. That is no longer the case. Now there are “retina” displays for cell phones, computers, and TVs. If you have ever seen one of these displays, you realize that you no longer see any pixels (dots). How much longer will your logo be ‘good enough’?
Benefits of Vector Graphics
Vector images provide clear, sharp images regardless of the size or device. Besides looking great, vector graphics are typically much smaller files. This means that a webpage loads much faster.
This is a full-screen example of an SVG graphic. The file is only 19.4KB - which means it takes no time to load even with the slowest connection. SVG is supported in all browsers on all devices.
Limitations of Vector Graphics
You might say: ‘Wow! All graphics should be like this…’ It’s not really that simple. As previously stated, vector graphics are superior to other graphics formats in many ways, but they will never completely replace raster images. By comparison, vector images are in some ways fairly simple compared to raster images. Let’s use the comparison made earlier of raster images being like photographs. This complexity is needed at times to show detail that a vector image could not accomplish. A balance must be made using both formats when appropriate.
Vector Generated Logos
Vector graphics are the preferred format for every logo. This gives you, the business owner, the freedom to use the same graphic for many different applications. Whether it be the version used on your website, printed on a t-shirt, or filling a billboard, a vector image is what is needed.
Scalable Vector Graphics Demonstration


Above is a fun little example that shows how a vector image is resized according to the size of its container. By pulling on the bottom right corner (click and drag) and you can resize the box in which the logo is displayed. This is accomplished using the CSS ‘resize’ function. This CSS function is not supported by all browsers – sorry IE, Edge, and iOS viewers. If you are having problems getting it to work, you can check compatibility here.
The browser support chart shows the compatibility for the CSS function only. As stated before, SVG (scalable vector graphics) is supported by all browsers and all devices.


